अक्सर लोग एक वेबसाइट बनाना चाहते हैं, मगर वह यह नहीं समझ पाते कि कहाँ से शुरू करें और कैसे शुरू करें। आज इस WordPress के tutorial में हम आपको बताएँगे कि बिना किसी Technical knowledge या बिना किसी की मदद से एक वेबसाइट को कैसे बनाएं।
Tutorial को स्टार्ट करने से पहले हम समझते हैं कि, WordPress क्या है? और एक वेबसाइट के लिए हमें क्या क्या चाहिए होगा?
शुरू करने से पहले एक बात और समझें, अगर आप इस tutorial को अच्छे से समझना चाहते हैं और अभी इसे मोबाइल फ़ोन पर पढ़ रहे हैं तो मोबाइल फ़ोन कि बजाए इसे अपने लैपटॉप या कंप्यूटर पर पढ़े और new window पर साथ साथ जो समझाया जा रहा है उसे perform भी करें।
वर्डप्रेस क्या है – What is WordPress?
WordPress एक Free और Open Source CMS (Content Management System) है। जिसे PHP में Develop किया गया है। आज इसका प्रयोग मुख्य रूप से Blogging के फील्ड में किया में किया जाता है। एक रिपोर्ट के मुताबिक वर्डप्रेस दुनिया का सबसे लोकप्रिय CMS है।
इसकी Popularity का अंदाजा आप इसी बात से लगा सकते हैं, कि इस समय 60 मिलियन से भी अधिक वेबसाइट सिर्फ वर्डप्रेस पर बना हैI जबकि दुनिया की टॉप 10 मिलियन वेबसाइट में से 33% वेबसाइट वर्डप्रेस पर बन है। आज वर्डप्रेस के अलावा Tumblr, Joomla, Druple जैसे CMS भी Available है। लेकिन इन सभी में वर्डप्रेस सबसे अधिक लोकप्रिय हैं।
एक WordPress वेबसाइट को शुरू करने से पहले आपको क्या कुछ चाहिए?
एक वेबसाइट को शुरू करने के लिए आपको निम्नलिखित चीज़ों की ज़रूरत होगी
- डोमेन नाम (Domain Name)
- वेब होस्टिंग (Web hosting) या वेब स्पेस (Web Space)
- वर्डप्रेस टूल (WordPress Tool)
डोमेन नाम (Domain Name)
डोमेन नाम (Domain Name) आपकी वेबसाइट का नाम है। जैसे मेरी वेबसाइट का नाम (studywarehouse.com) है। किसी भी वेबसाइट को ओपन करने के लिए एक नाम होना जरुरी होता है। डोमेन नाम को आप किसी भी hosting provider से ख़रीद सकते हैं।
अगर अभी आपके पास वेबसाइट का नाम नहीं है तो कुछ होस्टिंग प्लान के साथ आप पहले साल के लिए इसे फ्री में ले सकते हैं। नीचे होस्टिंग प्लान में मैं आपको बताऊंगा कि वेब होस्टिंग के साथ डोमेन नाम फ्री में कैसे ले सकते हैं।
मैं उम्मीद कर रहा हूँ कि आप इसे अब लैपटॉप पर या अपने किसी कंप्यूटर पर पढ़ रहे हैं। क्यूंकि अगले स्टेप्स एक फ्री डोमेन के लिए ज़रूरी हैं।
वेब होस्टिंग (Web hosting) या वेब स्पेस (Web Space)
वेब होस्टिंग (Web hosting) या वेब स्पेस (Web Space) एक ऑनलाइन स्टोरेज स्पेस है, जहां हमारी वेबसाइट की फाइल्स जैसे इमेजेज, डेटाबेस, के साथ वेबसाइट की फाइल्स और फ़ोल्डर्स रखे जाते हैं। हमारी डोमन नाम इस वेब स्पेस के साथ लिंक्ड होता है, जैसे ही कोई ब्राउज़र पर वेबसाइट का नाम डालता है, हमारी वेब स्पेस पर रखी वेबसाइट की फाइल्स को ब्राउज़र पर ओपन कर देता है।
एक वेबस्पेस को या वेब होस्टिंग को खरीदने से पहले आपको समझना होगा कि सर्विस प्रोवाइडर आपको होस्टिंग प्लान में क्या क्या दे रहा है
नॉर्मली हमें अपने होस्टिंग प्लान में यह देखना चाहिए
- 1-click WordPress Application Installer (Important)
- Free SSL by Let’s Encrypt (Important)
- Number of files node
- Disk Space
- Bandwidth
अगर आप ऊपर लिखी चीज़ों को नहीं समझ सकते तो कोई बात नहीं। मैं आपके लिए कुछ सर्विस प्रोवाइडर के लिंक्स नीचे दे रहा हूँ, जहाँ से क्लिक करके आप ऊपर लिखी चीज़ों के साथ साथ पहले साल के लिए डोमेन नाम फ्री में ले सकते हैं, इसके लिए होस्टिंग प्लान कम से कम एक साल के लिए लेना होगा।
वर्डप्रेस टूल (WordPress Tool)
WordPress एक Free और Open Source CMS (Content Management System) है। जिसे PHP में Develop किया गया है। आज इसका प्रयोग मुख्य रूप से Blogging के फील्ड में किया में किया जाता है। एक रिपोर्ट के मुताबिक वर्डप्रेस दुनिया का सबसे लोकप्रिय CMS है।
1-click WordPress Application Installer हमें अपनी वेब होस्टिंग के साथ मिला है। इससे हम वर्डप्रेस को easily 1-2 मिनट में अपनी वेबसाइट को सेटअप कर सकते हैं।
आगे tutorial में हम वर्डप्रेस को install करना और उसपर काम करना सीखेंगे
वर्डप्रेस को इंस्टॉल करना (Installation of WordPress)
अब आपके पास अपनी वेबसाइट का नाम और वेबसाइट्स की फाइल्स को स्टोर करने के लिए वेब स्पेस है।
इस step में हम WordPress को इनस्टॉल करना सीखेंगे।
आपने ऊपर दिए वेब होस्टिंग सर्विस में कोई भी सेलेक्ट किया हो, आपको अपने प्लान में 1-click WordPress installer मिलेगा। अब वर्डप्रेस को इनस्टॉल करने के लिए आपको अपनी होस्टिंग सर्विस पर लॉगिन करना होगा और CPanel ओपन करना होगा। CPanel में आपको WordPress Option या Softaculous option मिलेगी।
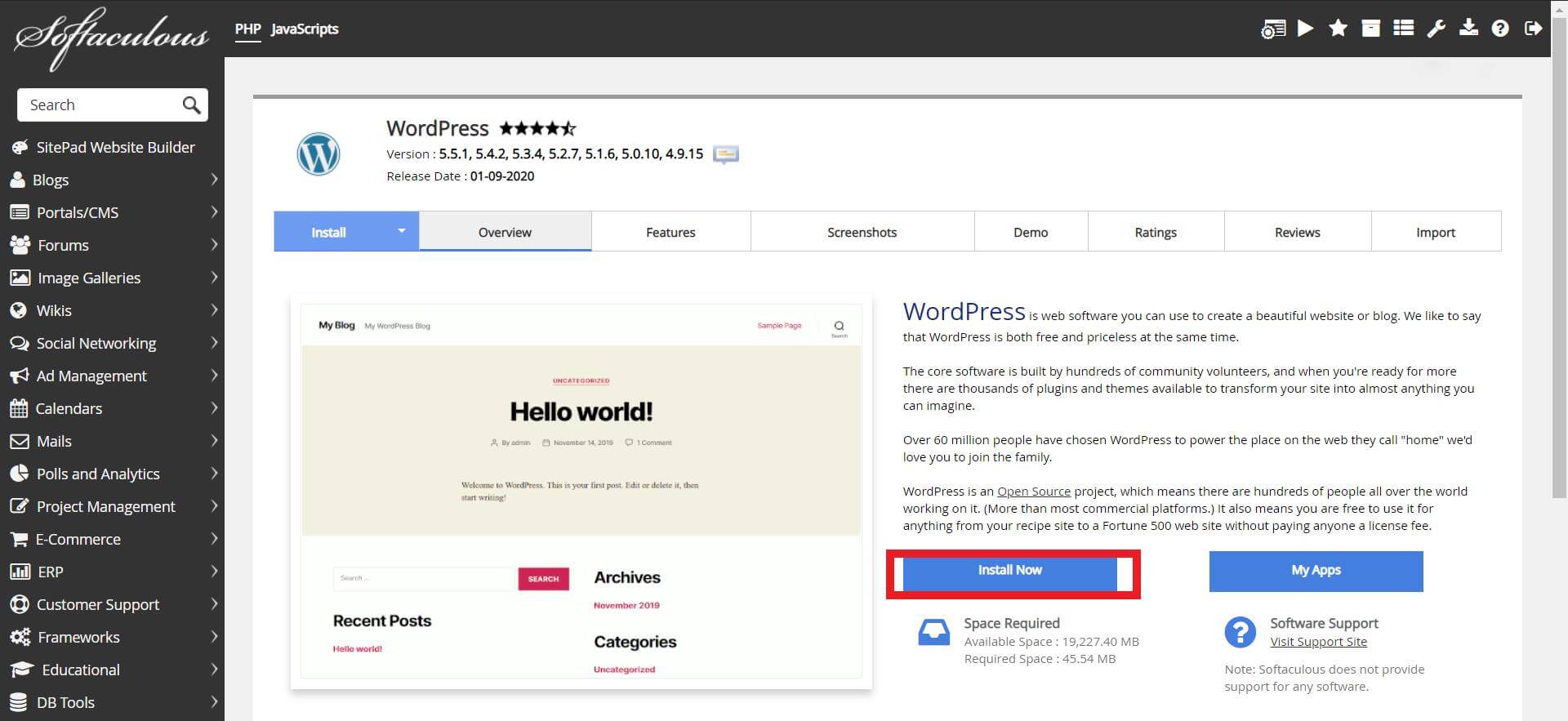
Softaculous को ओपन करें और WordPress Install पर क्लिक करें

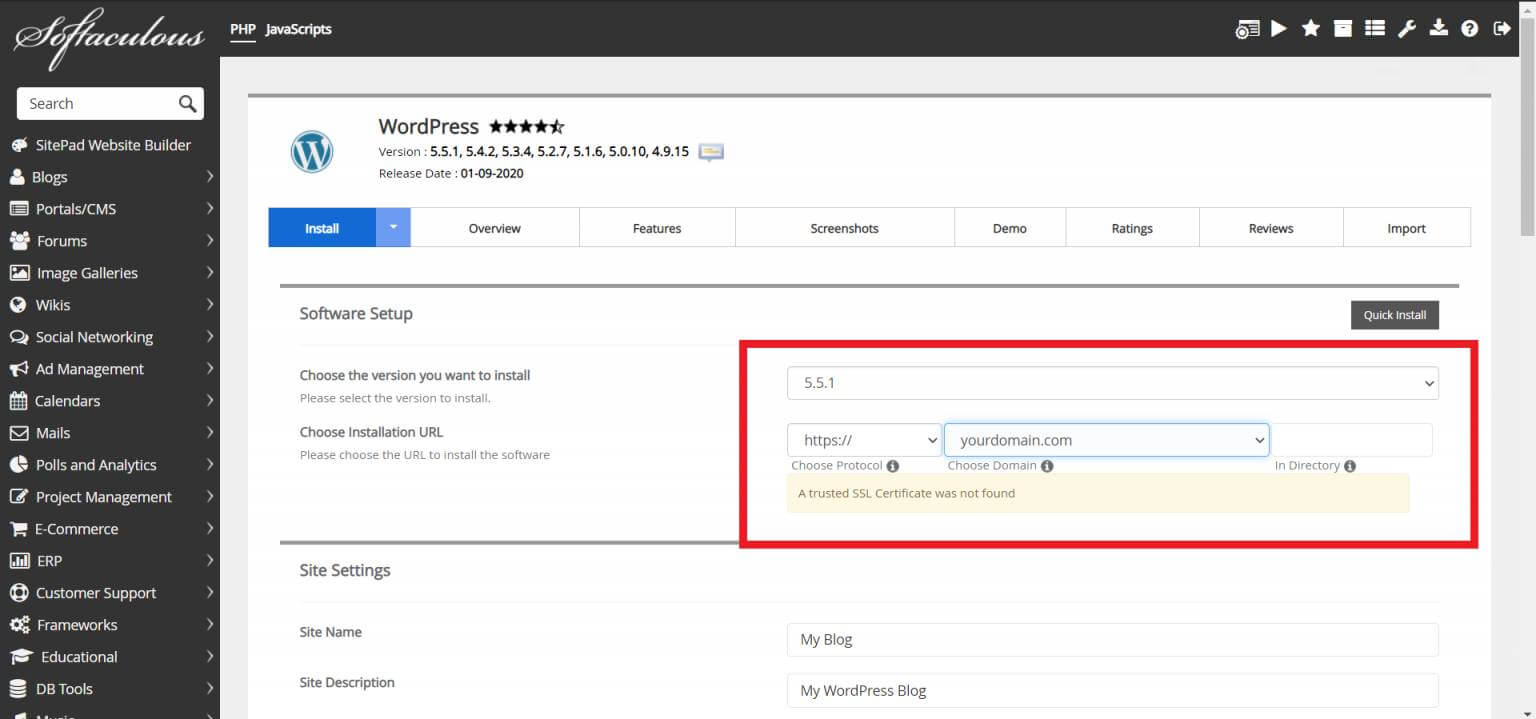
नीचे इमेज में जैसा दिखाया गया है, choose installation URL में choose protocol में https:// और choose domain में अपनी वेबसाइट का डोमेन नाम डालें। धयान दें, डोमेन नाम में www ना लिखें।

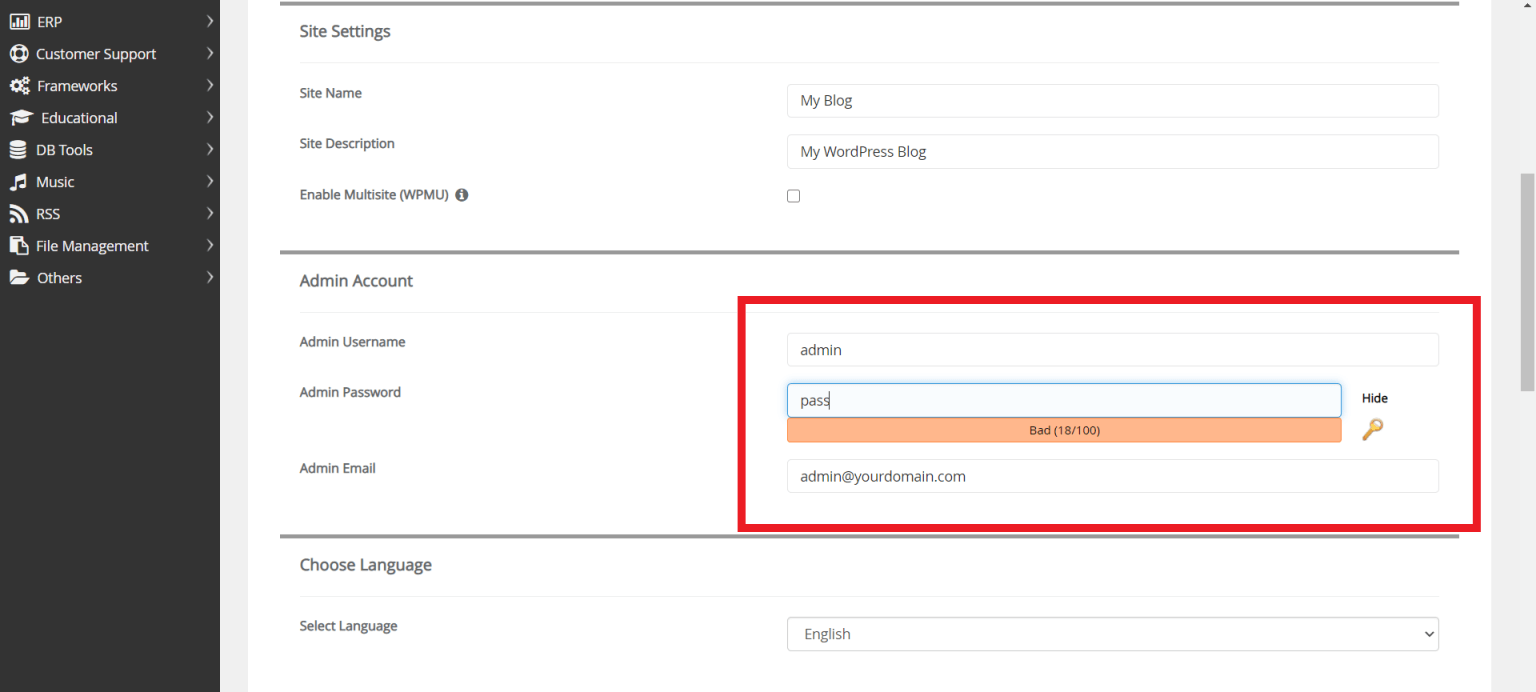
अब नीचे इमेज के अनुसार अपनी वेबसाइट को मैनेज करने के लिए Admin Username, Admin Password, और Admin Email डालें।
यहाँ डाली इनफार्मेशन को याद रखें, क्यूंकि यहाँ डाला username और password से आप अपनी वेबसाइट के admin panel को access करेंगे।

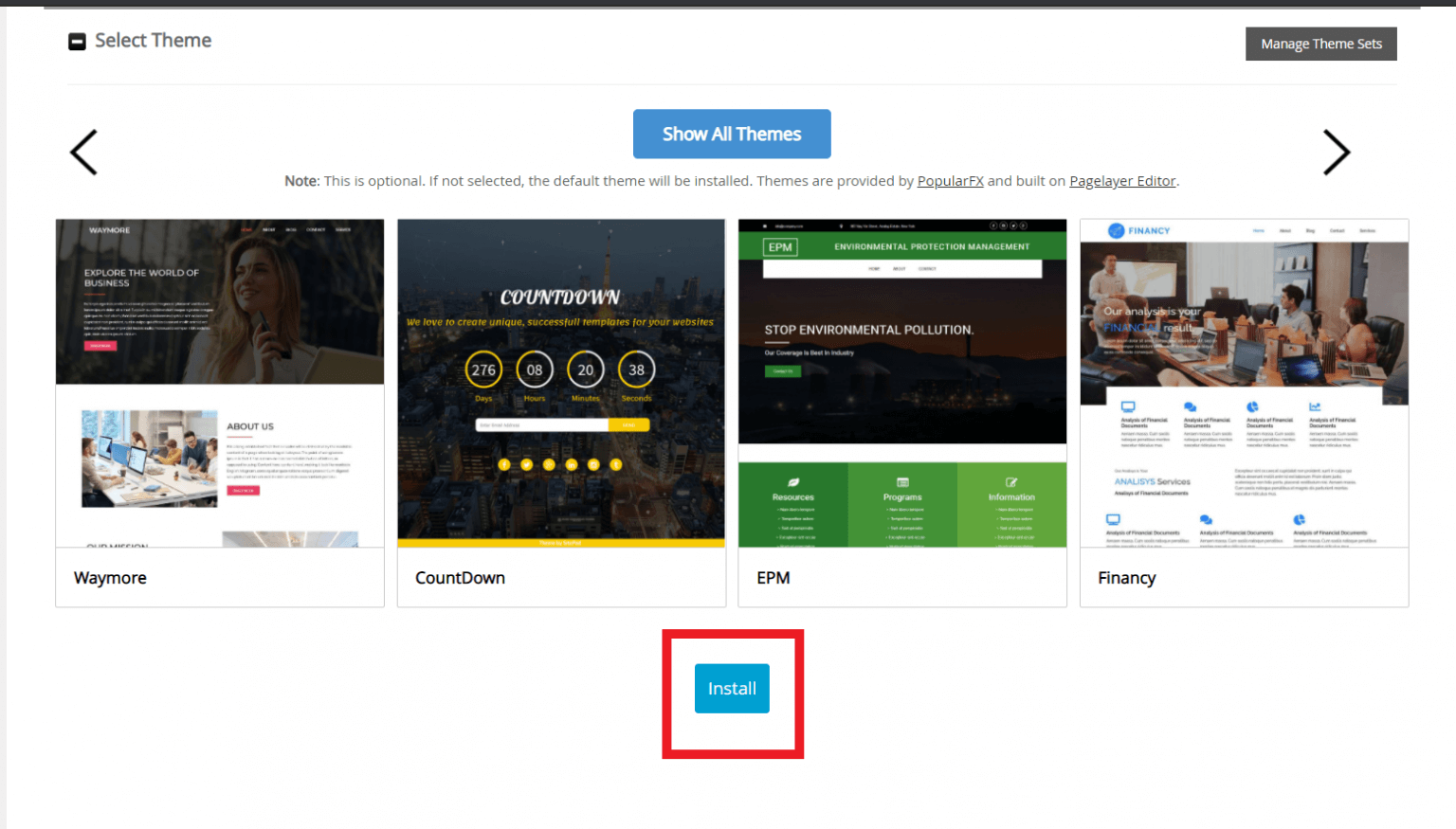
अब नीचे दिए install option पर क्लिक करें

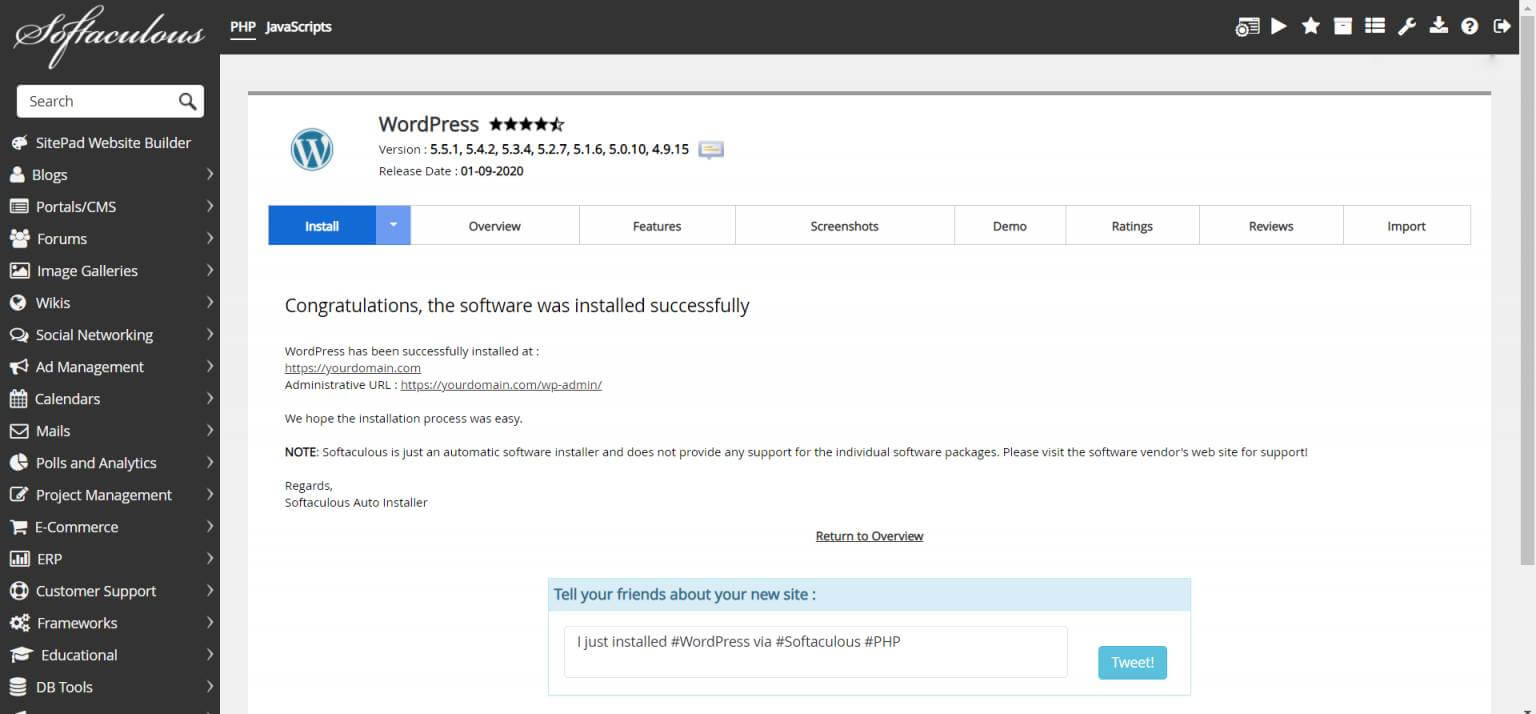
Congratulations, आपकी वर्डप्रेस वेबसाइट setup हो गई है।
अपनी website के admin panel को open करने के लिए अपनी डोमेन नाम के आगे /wp-admin जोड़ें और browser पर ओपन करें। जैसा installation complete होने के बाद information display में बताया होगा।

Next step में हम WordPress वेबसाइट को मैनेज करना सीखेंगे।
वर्डप्रेस (WordPress) dashboard को समझें
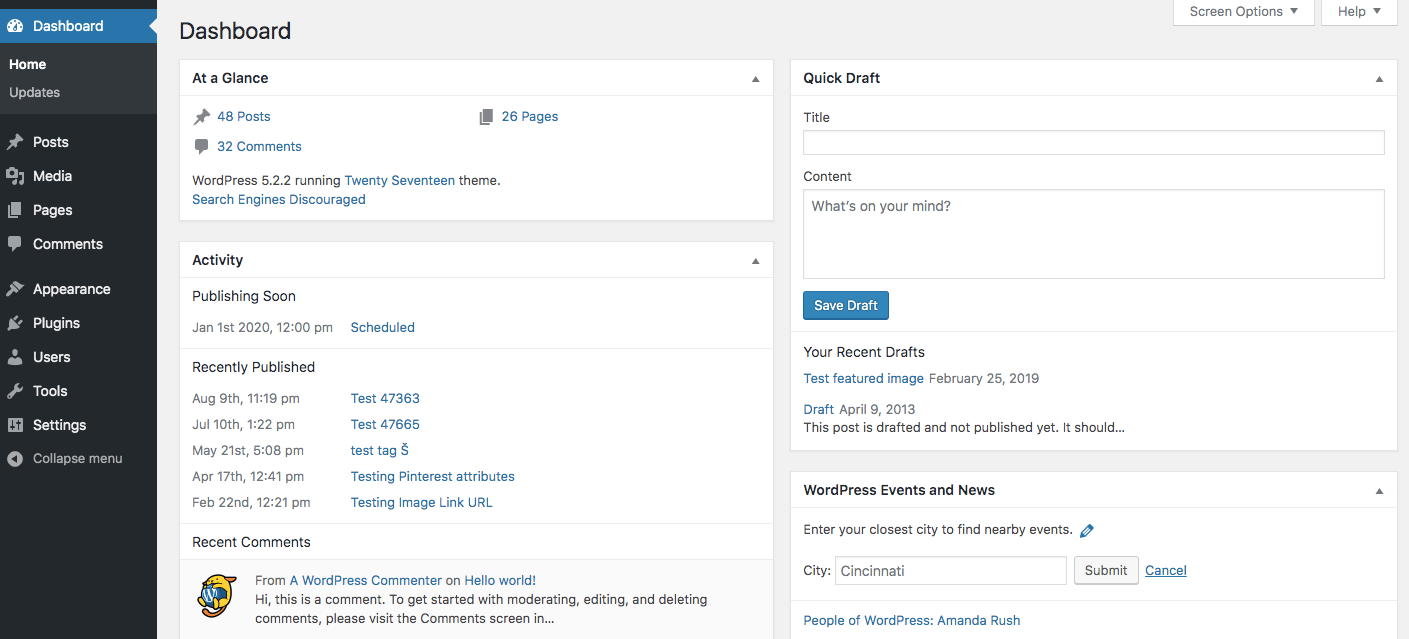
इस section में हम वर्डप्रेस के डैशबोर्ड को समझेंगे। जब आप अपनी वेबसाइट के एडमिन पैनल को ओपन करेंगे, जो आपको किसी भी ब्राउज़र पर अपनी वेबसाइट के डोमेन नाम के आगे /wp-admin लगाने पर लॉगिन करेंगे तो आपको नीचे दी इमेज जैसा एक एडमिन पैनल दिखेगा। इस डैशबोर्ड से आप अपनी पूरी वेबसाइट को मैनेज कर सकते हैं।

यहाँ पर आपको Dashboard, Posts, Media, Pages, Comments, Appearance, Plugins, Users, Tools और Settings जैसी options मिलेंगी। नीचे हम सभी options को अच्छे से समझते हैं।
Please Note: यह आपकी डिफ़ॉल्ट वर्डप्रेस की menu options हैं। मगर कुछ plugins या themes को इनस्टॉल करने के बाद कुछ और menu ऑप्शन आ सकती हैं। वो WordPress की नहीं बल्कि Plugins या theme को मैनेज करने के लिए होगी। इस पोस्ट में हम सिर्फ वर्डप्रेस की डिफ़ॉल्ट options को ही समझेंगे।
Dashboard – Menu Option
एडमिन पैनल में लॉगिन करने के बाद Dashboard menu option बी डिफ़ॉल्ट ओपन होती है। इस ऑप्शन मेनू में आपको होम और अपडेट sub-menu option दिखेगी।
Home – Dashboard में आपको अपनी वेबसाइट की एक्टिविटीज या वेबसाइट हेल्थ या कुछ भी अपडेट नोटिफिकेशन के बारे में पता चलेगा।
Update – Dashboard में आपको अपनी वेबसाइट में इन्सटाल्ड प्लगिन्स या थीम्स को अपडेट करने की ऑप्शन मिल जाएगी। यह अपडेट आप अलग से थीम सेक्शन या प्लगिन्स सेक्शन में जाकर भी कर सकते हैं। यहाँ पर आपको अपने वर्डप्रेस को अपडेट करने की ऑप्शन भी मिल जाएगी।
अपडेट ऑप्शन तभी आएगी, अगर WordPress, Theme, या plugins का कोई अपडेट रिलीज़ हुआ होगा।
Posts – Menu Option
Posts सेक्शन में आपको अपनी वेबसाइट की posts को मैनेज करने की options मिल जाएँगी, जैसे All Posts, Add New, Categories और Tags, यह सभी options आपकी वेबसाइट की post से रिलेटेड हैं। अब हम इन्हें समझते हैं।
All Posts – Posts: इस सेक्शन में आपको अपनी वेबसाइट की सभी published या draft पोस्ट tabular format में दिख जाएँगी। आप यहाँ पर अपनी पोस्ट को सर्च कर सकते हैं, उन्हें डिलीट कर सकते हैं, एडिट (edit) कर सकते हैं। Post के author, category, Date या और भी changes कर सकते हैं।
Add New – Posts: अगर आप अपनी वेबसाइट के लिए एक नई पोस्ट लिखना चाहते हैं तो आप यहाँ से कर सकते हैं।
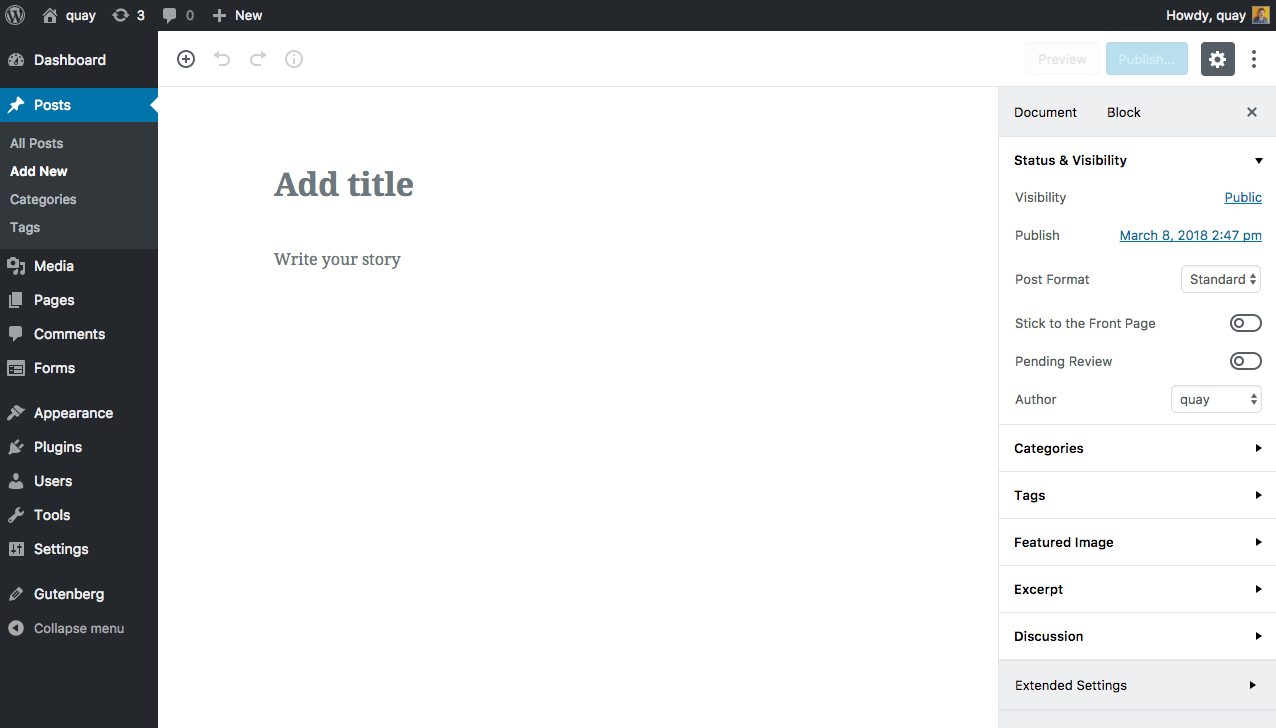
एक पोस्ट को create करने के लिए आपको Add New पर क्लिक करना होगा।

अपनी post के title या heading के लिए Add Title में लिखें। Write your story में आप अपनी पोस्ट को लिख सकते हैं। यहाँ पर आपको अपनी पोस्ट के लिए different options मिल जाएँगी, जैसे पोस्ट में इमेज डालना, bold, italic, headings या वो सभी options जो आपको अपनी पोस्ट लिखने के लिए चाहिए, मिल जाएगी। Right Side options में आपको पोस्ट को publish करने, featured image set करने, categories या tags add करने की ऑप्शन भी मिल जाएँगी।
Categories – Posts: यहाँ पर आप अपनी वेबसाइट में लिखी पोस्ट के लिए different different categories add कर सकते हो।
Tags – Posts: यहाँ पर आप अपनी वेबसाइट में लिखी पोस्ट के लिए different different tags add कर सकते हो।
Media – Menu Option
इस सेक्शन में आप अपनी वेबसाइट में पब्लिश सभी Images, Videos, या कोई भी मीडिया फाइल को एक्सेस कर सकते हैं, जो आपको Library सेक्शन में मिलेगी।
Add New section में आप New image या मीडिया फाइल add कर सकते हैं।
Pages – Menu Option
इस सेक्शन में आपको दो options मिलेंगी। All pages और Add New, All Pages में आपको अपनी वेबसाइट पर पब्लिश सभी पेज टेबुलर फॉर्मेट में दिख जायेंगे। यहाँ से आप अपने पेजेज को edit या delete कर सकते हो।
Add New option पर आप अपनी वेबसाइट के लिए एक नया पेज लिख सकते हो।
Comments – Menu Option
आपकी वेबसाइट पर पब्लिश सभी कमेंट्स को आप यहाँ से access कर सकते हो। आप अपने users के comments के रिप्लाई भी यहाँ से कर सकते हो। Comments को डिलीट करने की ऑप्शन भी आपको यहाँ पर मिल जाएगी।
Appearance – Menu Option
इस सेक्शन में आपको वह सभी options मिल जाएँगी, जो आपकी वेबसाइट के look को चेंज कर सकता है। यहाँ आपको theme, customize, widgets, menus, theme editor जैसी options मिल जाएँगी।
Theme – Appearance
WordPress repository में आपको बहुत थे themes free में या paid मिल जायेंगे। किसी भी थीम को इनस्टॉल करने से पहले देखें कि वह थीम आपकी सभी needs को पूरा कर रहा है या नहीं। Theme आपकी सभी needs को पूरा करने के साथ साथ यह भी देखना होगा कि theme responsive है या नहीं। Website speed आपकी SEO के लिए काफी important है। इसलिए थीम का रिस्पांस टाइम भी देखें। मैंने कुछ थीम्स shortlist किये हैं, जो complete theme हैं और जिन्हें आप 3000 से 5000 रूपए में खरीद सकते हैं।
- Newspaper By tagDiv (Recommended) – Multi Purpose theme
- VisaHub – Immigration Consulting WordPress Theme
मैं Newspaper थीम को इसलिए प्रेफर करता हूँ क्यूंकि इसके बाद आपको एक्स्ट्रा फीचर के लिए 2-3 plugins की ही जरूरत पड़ेगी। जितने कम प्लगिन्स होंगे, उतनी जल्दी ही आपकी वेबसाइट लोड होगी।
Customize – Appearance: यहाँ पर आप अपनी इन्सटाल्ड थीम की different options को देख सकते हो और अपने according change कर सकते हो। Options आपको theme के according ही दिखेंगे।
Widgets – Appearance: वर्डप्रेस में, widgets content के ब्लॉक होते हैं जिन्हें आप अपनी साइट के साइडबार, फुटर और अन्य क्षेत्रों में add kar सकते हैं। वर्डप्रेस उपयोगकर्ताओं को कोड के बिना उनकी साइट के डिजाइन और content को अलग अलग जगह set कर सकते हैं। अधिकांश वर्डप्रेस थीम विजेट को support करते हैं।
Menus – Appearance: मेनू वर्डप्रेस का नेविगेशन सिस्टम है। यहाँ आप अपनी वेबसाइट के मेनू को चेंज, या create कर सकते हो। आप मेनू में pages, categories, tags या कस्टम लिंक भी add कर सकते हैं। मेनू क्रिएट करते समय उनकी लोकेशन को सेट करना मत भूलें। अलग अलग थीम के लिए अलग अलग मेनू प्लेसमेंट ऑप्शन हो सकती है।
Theme Editor – Appearance: यहाँ से आप अपनी वेबसाइट में इन्सटाल्ड थीम के कोड को अपने according चेंज कर सकते हैं। अगर आपको coding की नॉलेज नहीं है तो आप इस ऑप्शन को चेक न करें।
Plugins – Menu Option
एक प्लगइन सॉफ्टवेयर के जैसा होता है जिसमें कुछ फ़ंक्शन होते हैं जिसे वर्डप्रेस वेबसाइट में add किया जा सकता है। अपनी need के according हम अलग अलग प्लगिन्स इनस्टॉल कर सकते हैं।
Installed Plugins – Plugins: यहाँ पर आप अपनी वेबसाइट पर इन्सटाल्ड सभी प्लगिन्स को देख सकते हैं।
Add New – Plugins: यहाँ आप अपनी वेबसाइट के लिए नए plugins को add कर सकते हो।
Plugin Editor – Plugins: यहाँ से आप अपनी वेबसाइट में इन्सटाल्ड plugins के कोड को अपने according चेंज कर सकते हैं। अगर आपको coding की नॉलेज नहीं है तो आप इस ऑप्शन को चेक न करें।
Users – Menu Option
Users ऑप्शन में आप अपनी वेबसाइट के लिए नए user को create कर सकते हो। users को अलग अलग राइट्स दे सकते हो। पुराने users की प्रोफाइल को modify कर सकते हो।
Tools – Menu Option
यहाँ पर आपको कुछ extra options जैसे import, export, जो एक वर्डप्रेस वेबसाइट को ट्रांसफर करने के लिए use होता है। यहाँ से आप अपनी वेबसाइट की हेल्थ भी चेक कर सकते हैं।
Settings – Menu Option
यहाँ पर आपको अपनी वेबसाइट की सेटिंग्स को चेंज करने की बहुत सी options मिलेंगी जैसे General, Writing, Reading, Discussion, Media, Parmalinks और Privacy
यह सभी options आपको अपनी वेबसाइट की सेटिंग्स जैसे site title, tagline, site address, date और time format, mail server details, homepage details, comments related settings बदल सकते हैं।
Final Words
मैं उम्मीद करता हूँ कि आपने यह सभी स्टेप्स को फॉलो करके अपनी एक वेबसाइट को डिज़ाइन कर लिया होगा। अगर आपको कोई डाउट है तो आप यहाँ comment करके पूछ सकते हैं, या आप मुझे telegram (https://t.me/pardeeppatel) पर message कर सकते हैं।
All the best and happy blogging